Saat Anda memprogram dalam JavaScript, Anda mungkin perlu mengetahui cara memeriksa apakah sebuah array kosong atau tidak.
Untuk memeriksa apakah sebuah array kosong atau tidak, Anda dapat menggunakan properti .length.
Properti length menetapkan atau mengembalikan jumlah elemen dalam array. Dengan mengetahui jumlah elemen dalam array, Anda dapat mengetahui apakah itu kosong atau tidak. Sebuah array kosong akan memiliki 0 elemen di dalamnya.
Mari kita lihat beberapa contoh.
Inilah Scrim Interaktif yang Menampilkan Cara Memeriksa apakah Array JavaScript Kosong atau Tidak dengan .length:
.length Contoh Sintaks
Const myArray = [‘Horses’, ‘Dogs’, ‘Cats’];Di sini kita membuat variabel yang menunjuk ke arah array.
Dengan menggunakan properti length, kita dapat memeriksa panjang array:
myArray.lengthIni akan mengembalikan 3, karena ada 3 item dalam array.
Untuk mengecek apakah array kosong atau tidak dengan .length, kita bisa melakukannya dengan tiga cara.
.panjang contoh satu
Pertama, mari buat array baru tanpa elemen.
const arr = []Sekarang kita dapat memeriksa apakah array kosong dengan menggunakan .length.
arr.lengthIni akan mengembalikan 0, karena ada 0 item dalam array.
.panjang contoh dua
Kami juga dapat secara eksplisit memeriksa apakah array kosong atau tidak.
if (arr.length === 0) { console.log("Array is empty!") }
Jika array kita kosong, pesan di atas akan dicatat. Jika array memiliki elemen di dalamnya, kode di dalamnya if blok tidak akan berjalan.
Inilah cara ketiga untuk memeriksa apakah sebuah array kosong atau tidak menggunakan .length.
.panjang contoh tiga
Dengan menggabungkan penggunaan properti panjang dan operator logis “tidak” dalam JavaScript, “!” simbol, kita dapat memeriksa apakah sebuah array kosong atau tidak.
Itu ! operator meniadakan ekspresi. Artinya, kita bisa menggunakannya untuk kembali true jika array kosong.
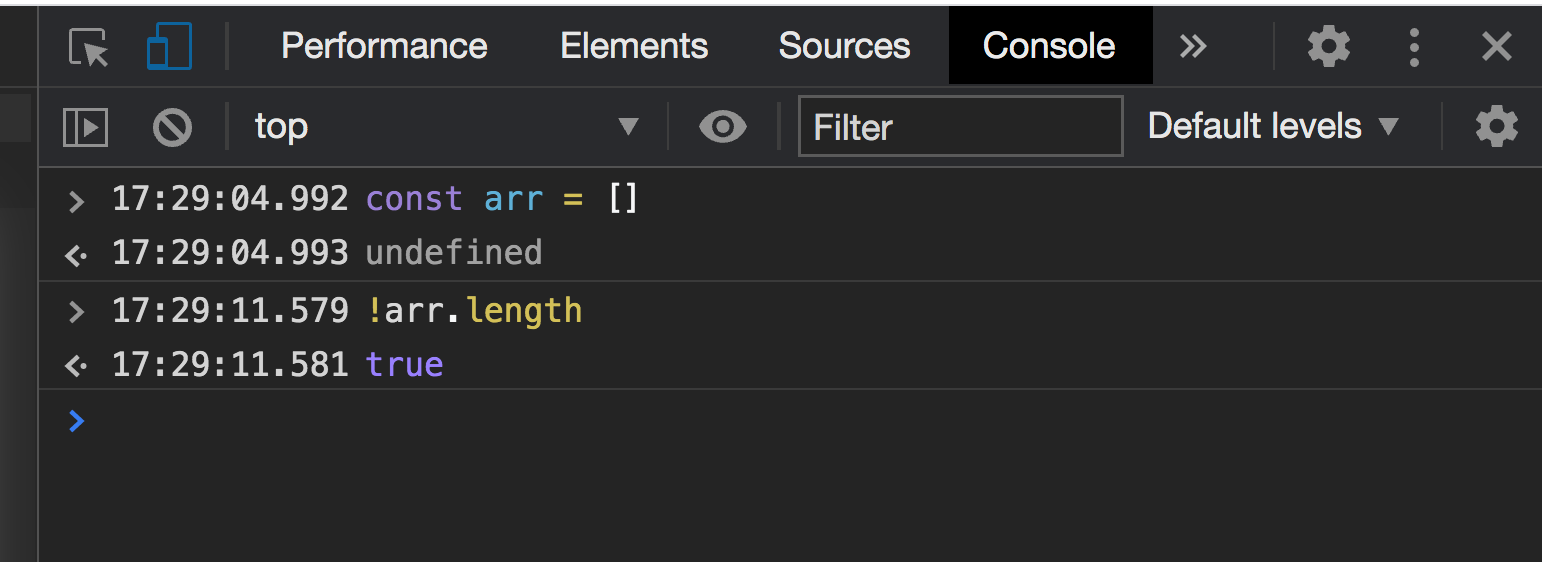
Untuk contoh ini, mari buka konsol JavaScript kita. Untuk membuka konsol Anda di Chrome, Anda dapat mengklik Inpsect -> Console.
Pertama, buat array tanpa item di dalamnya.

Selanjutnya, mari gunakan operator logika “not”, bersama dengan properti .length kita, untuk menguji apakah array kosong atau tidak.

Jika kita tidak menggunakan operator “tidak”, arr.length akan kembali 0. Dengan operator ditambahkan, itu akan kembali true jika operannya adalah false. Karena arr.length adalah 0atau salah, ia kembali true.
Mari gunakan ini dengan an if pernyataan, dan cetak pesan jika array kita kosong.

Saat memeriksa apakah sebuah array kosong atau tidak, seringkali sebaiknya juga memeriksa apakah array tersebut benar-benar sebuah array.
Mengapa?
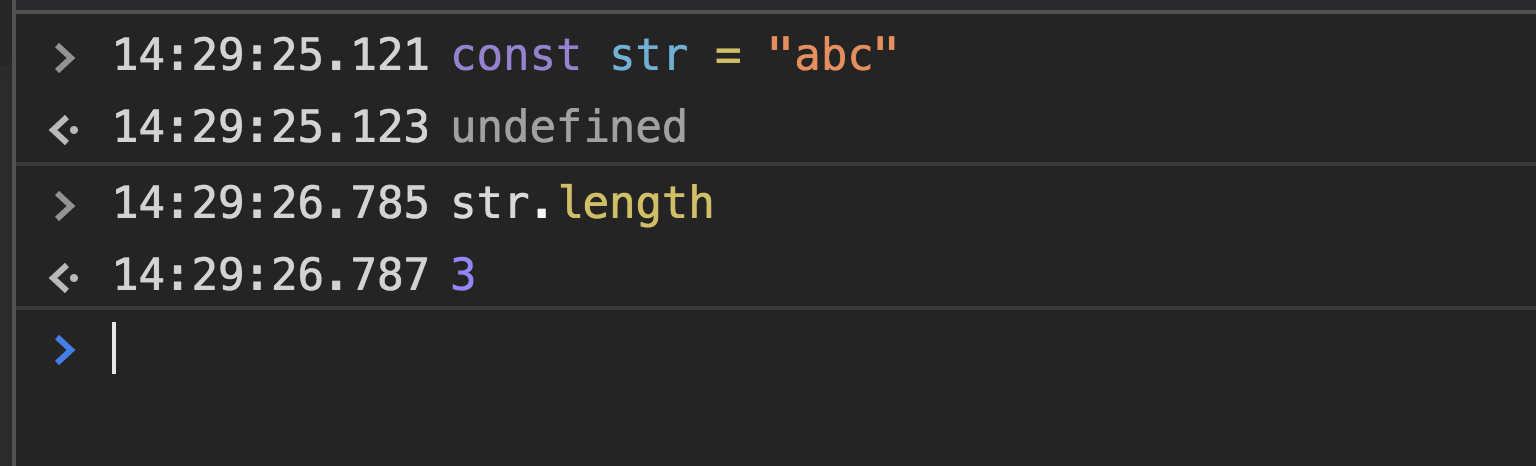
Karena mungkin ada kasus ketika Anda mengharapkan untuk memeriksa panjang array, tetapi sebaliknya Anda diberi tipe data yang berbeda, misalnya string:

Karena length property dapat digunakan pada tipe data lain, ada baiknya juga memeriksa apakah array Anda benar-benar array seperti yang Anda harapkan.
Saya sarankan Anda juga menggunakan Array.isArray() metode untuk mengonfirmasi array Anda adalah array. Metode ini menentukan apakah yang dilewatkan adalah array atau bukan. Jika yang diteruskan adalah array, metode ini akan kembali true.
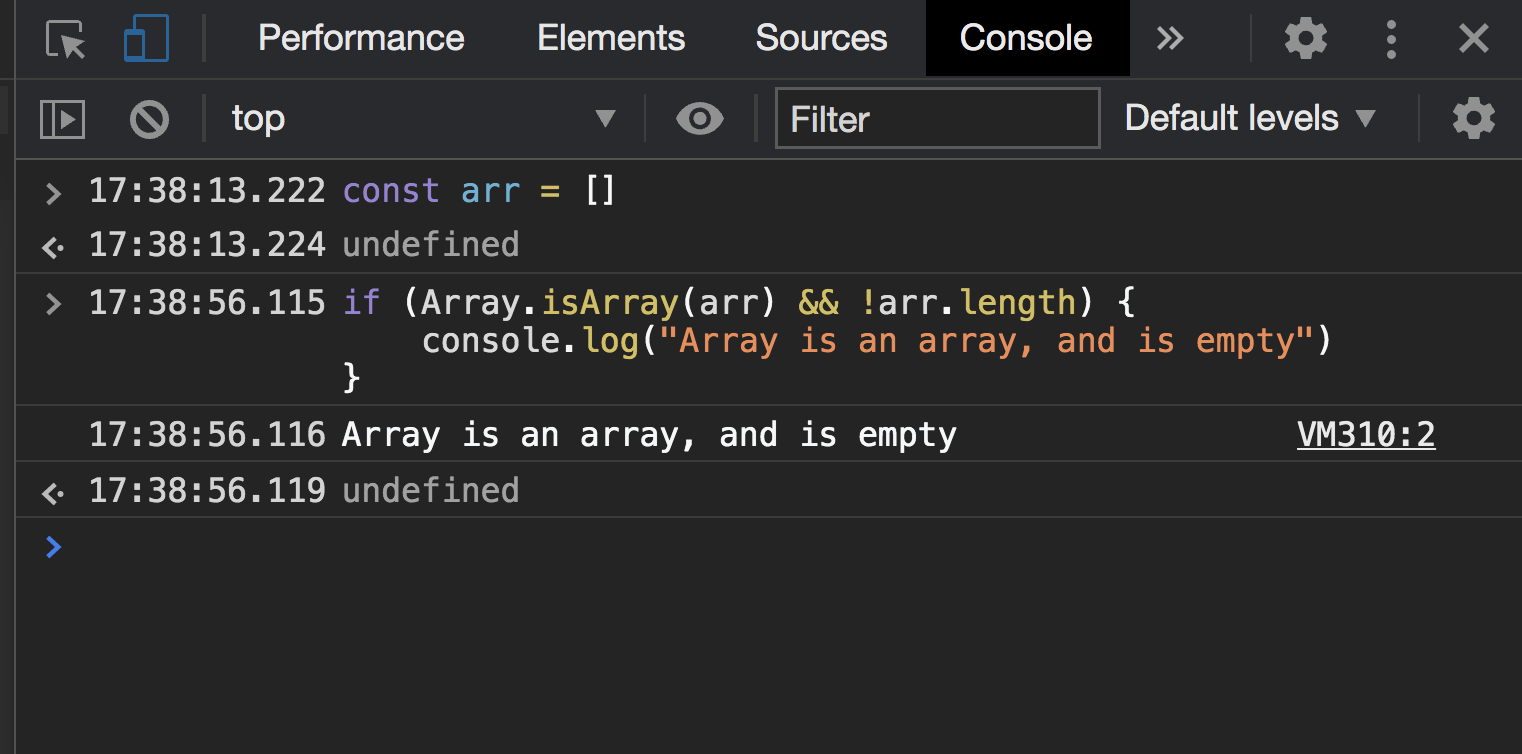
Mari tambahkan metode ini ke contoh kita.
Cara menggunakan metode Array.isArray()

Membungkus
Pada artikel ini, kami belajar bahwa Anda dapat menggunakan length properti dalam JavaScript dengan berbagai cara untuk memeriksa apakah sebuah array kosong atau tidak. Itu length properti mengembalikan jumlah item dalam array.
Kami juga belajar bahwa yang terbaik juga menggunakan the Array.isArray metode saat menggunakan .length properti, untuk memeriksa apakah nilai yang diteruskan adalah array seperti yang Anda harapkan.

